компаний проявили интерес к нашему продукту!
Узнайте, почему.


ОсновныеНовый
В программе "Клиентская база" имеется возможность создания и размещения на сайте внешних форм на основе таблиц программы. С помощью внешних форм (или, как их еще называют, анкет) можно автоматизировать прием заявок в программе, а также реализовать механизм, когда строки в таблице формируются на основе заполненной на сайте информации.
Например, мы хотим, чтобы таблица Клиенты формировалась на основе анкет, заполненных на нашем сайте.
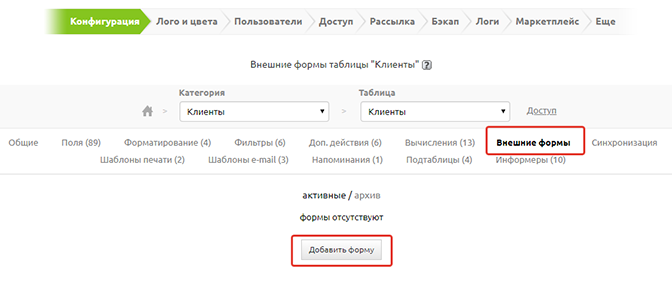
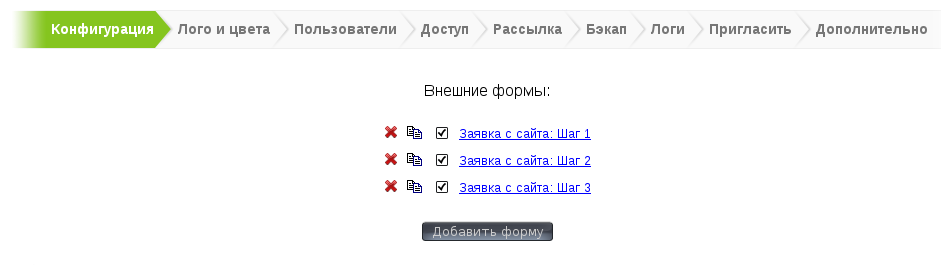
Для начала создания анкеты перейдем в настройки нужной таблицы - раздел "Внешние формы", нажимаем Добавить форму.

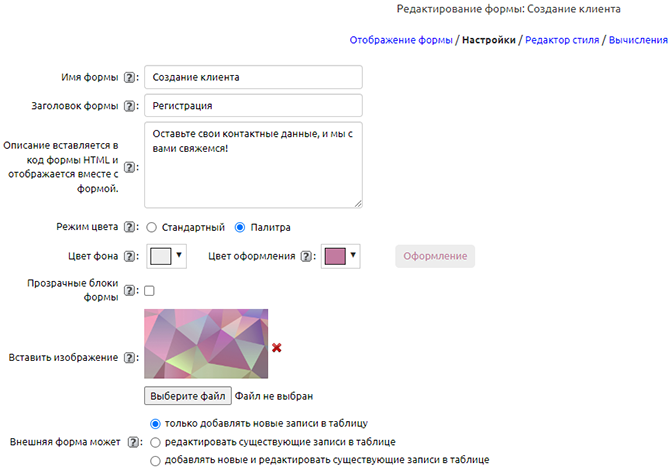
В разделе "Настройки" доступны такие опции:
Имя формы - название, которое будет отображаться в КБ.
Заголовок - заголовок формы, который увидит клиент (можно не задавать).
Описание - текстовое описание формы, которое будет располагаться под ее заголовком (можно не задавать).
Режим цвета - палитра или стандартный. В режиме "стандартный" можно выбрать предустановленную цветовую схему, в режиме "палитра" отдельно можно задать цвет фона и цвет оформления.
Вставить изображение - здесь задается картинка, которая будет отображаться в шапке формы.
Внешняя форма может: только добавлять новые записи в таблицу, рредактировать существующие записи в таблице, добавлять новые и редактировать существующие записи в таблице. Выберите необходимый вариант. При втором варианте ссылка внешней формы для каждой записи будет уникальна.

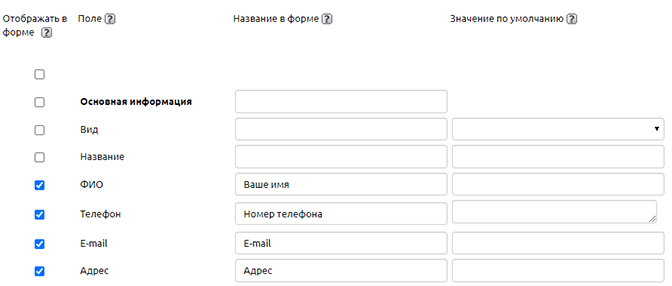
Ниже нам будет доступен перечень полей, которые входят в данную таблицу. Тут мы сможем выбрать, какие группы и поля показывать, изменять для отображения в анкете их названия, а также добавлять для полей значения по умолчанию

Важно: В одну анкету может быть добавлено не более 50 полей. Если необходимо, чтобы вносилась информация по большему количеству полей, необходимо создать несколько анкет с переходом между ними от одной к другой.
Важно: В анкете невозможно отобразить, и, соответственно, внести информацию в системные поля.
Важно: Если в настройках того или иного поля уже указано значение по умолчанию, то оно будет перенесено по умолчанию в соответствующее поле анкеты. В настройках анкеты это значение возможно отредактировать.
Важно: Если в настройках поля указано значение по умолчанию, но оно не участвует в анкете, при добавлении записи это значение будет вноситься в поле автоматически.
Важно: Если в настройках поля указано, что оно обязательное для заполнения, то оно будет таковым и в анкете.

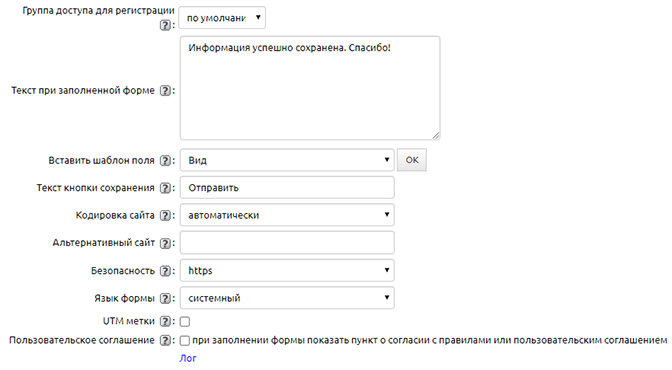
Если в таблице настроена связь с пользователями, в настройках формы отображается параметр "Группа доступа для регистрации". Данная опция предназначена для выбора группы доступа добавляемых пользователей при их регистрации через данную форму. Если значение этой опции стоит «по умолчанию», значение группы доступа берется из значения по умолчанию соответствующего поля в таблице. Если при этом значение по умолчанию в настройках поля «группа» пустое, пользователь не будет создаваться автоматически, будут сохранены только введенные в форму значения. При этом пользователя можно будет зарегистрировать позднее из таблицы (т.е. действует режим премодерации регистрации).
Далее можно задать текст, отображающийся после заполнения анкеты. В этот текст можно вставить значение из поля таблицы, выбрав его в параметре "Вставить шаблон поля" и нажав на кнопку "Ок". Также можно задать текст для кнопки, по которой анкета будет отправляться, и выбрать кодировку анкеты, которая подойдет для вашего сайта.
Параметр "Альтернативный сайт" нужен, если вы собираетесь разместить внешнюю форму на каком-то другом сайте, отличном от того, где работает ваша программа "Клиентская база". Например, программа находится на сайте test1.clientbase.ru, а внешняя форма для сбора данных размещается на test2.ru. В этом случае в поле «Альтернативный сайт» необходимо ввести адрес страницы сайта, на которой вы собираетесь разместить код формы.
Далее в параметре "Безопасность" нужно выбрать тип протокола сайта. Если вход в программу выполняется с применением сертификата (https-соединение), то необходимо эту настройку поставить в значение "https". Например, если вы используете саас-аккаунт, следует выбрать https.
Далее вы можете выбрать язык формы из предложенных.
Про UTM-метки читайте ниже.
Галочка Пользовательское соглашение позволяет при заполнении формы показать пункт о согласии с правилами или пользовательским соглашением. Текст данного соглашения тоже можно задать.
После внесения всех необходимых изменений, нажимаем на кнопку "Сохранить"
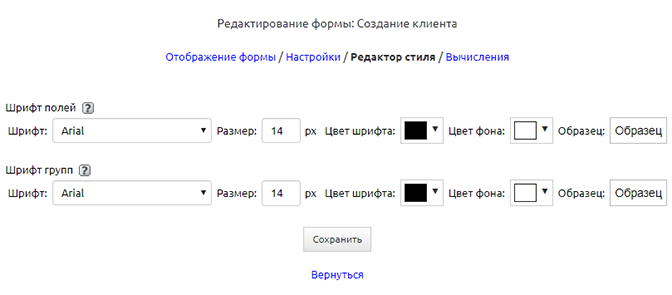
В редакторе стиля мы можем изменить шрифт, цвет шрифта, а также цвет фона для Названий полей и названий заголовков (групп полей).

Важно: Если шрифты не выбраны, то после размещения анкеты на сайте для нее будут установлены стандартные шрифты сайта.<
Если анкета размещается на каком-либо сайте, то к ней не применяются какие-либо стили из программы "Клиентская база". При необходимости применяемые стили могут быть добавлены непосредственно в админке сайта при размещении кода внешней формы.
После внесения изменений также следует нажать на кнопку "Сохранить".
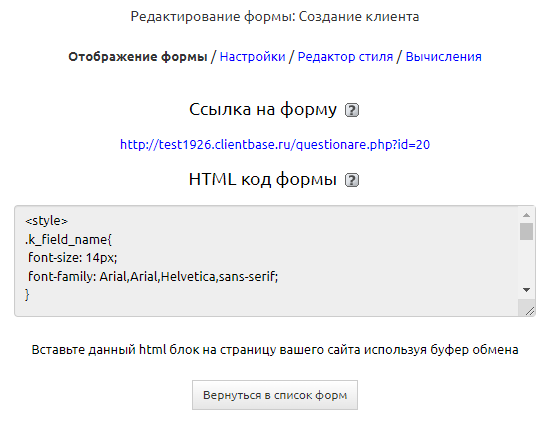
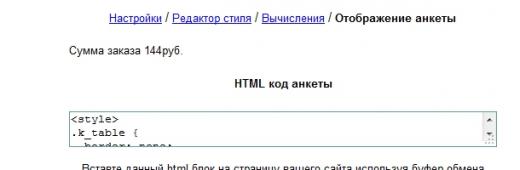
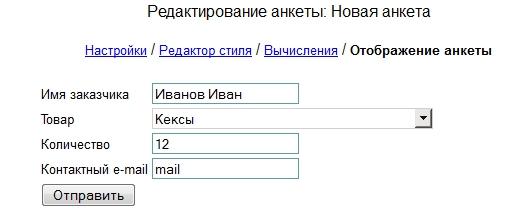
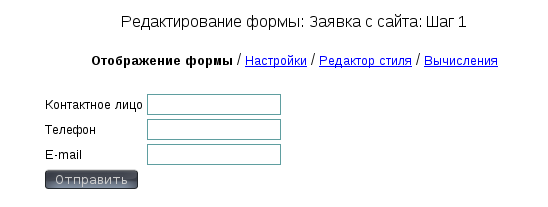
В разделе отображения анкеты, пройдя по ссылке на форму, мы сможем увидеть, как будет выглядеть наша анкета. Также здесь возможно скопировать html-код сделанной нами анкеты. В дальнейшем этот код можно будет разместить на сайте.

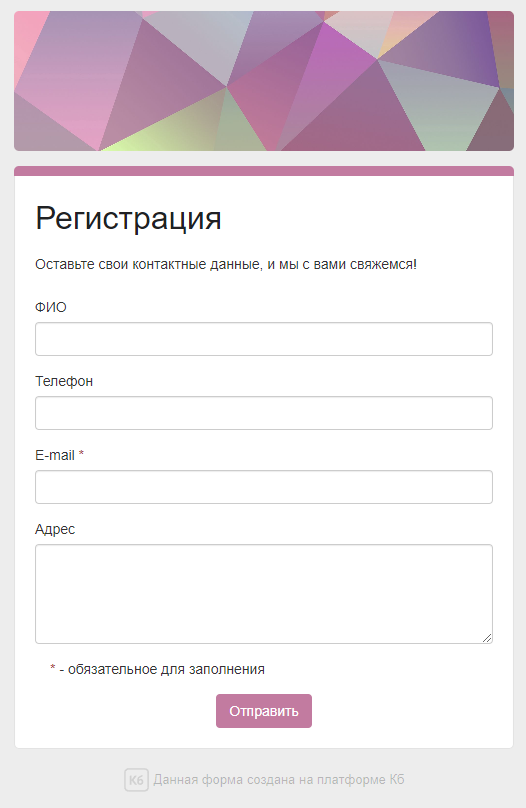
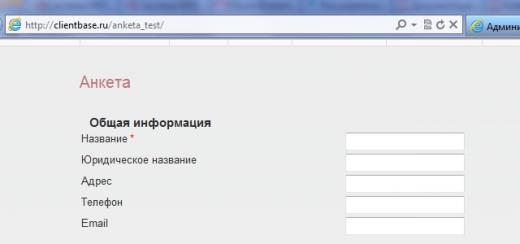
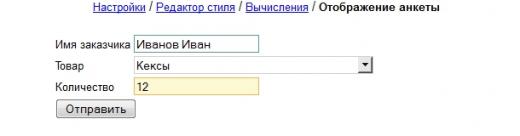
Так будет выглядеть созданная нами форма:

После того, как Вы скопировали код Вашей анкеты необходимо в системе администрирования сайта создать для анкеты новую страницу, либо начать редактировать уже существующую,

зайдя в режим редактирования страницы и переключиться в режим отображения html-кода

Вставить скопированный ранее код анкеты

Сохранить страницу

После этого на выбранной вами странице появится созданная вами анкета. И при ее заполнении данные будут вноситься непосредственно в выбранную таблицу программы. В нашем случае, вся информация будет вносится в таблицу "Контрагенты".

Важно: Каждой внешней форме CRM "Клиентской базы" может соответствовать только одна форма на сайте. Если на сайте форму нужно разместить на двух страницах, то необходимо в программе создать ещё одну форму и использовать её код для второй формы на сайте
Начиная с ревизии 3630 в анкетах реализован механизм вычислений. С его помощью вы можете реализовать обратную связь с пользователем, а также проверку данных.
Для того, чтобы внести вычисления в анкету, необходимо открыть ее и перейти в раздел "Вычисления" в настройках анкеты.
В новом окне мы сможем включить код вычислений. Здесь можно использовать как PHP код, так и javascript.

Важно: Срабатывание всех вычислений, внесенных в поле "Вычисления" происходит после нажатия кнопки "Отправить".
Примеры использования вычислений.
Пример 1
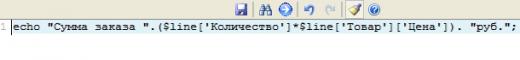
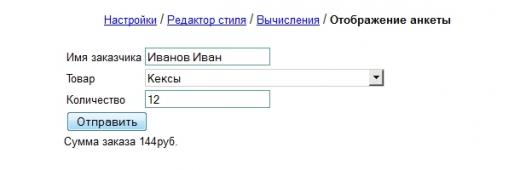
Представим, что у нас есть анкета для формирования заявок на покупку. И нам необходимо, чтобы клиент, после заполнения анкеты видел на какую сумму вышел его заказ. Для этого напишем простое вычисление
echo "Сумма заказа ".($line['Количество']*$line['Товар']['Цена'])." руб.";
По этому вычислению, после нажатия кнопки "Отправить" откроется новое окошко, где будет подсчитана и выведена информация о сумме заказа.
 |
|
 |
|
 |
|
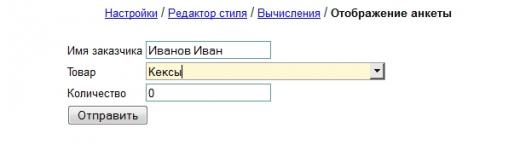
Пример 2
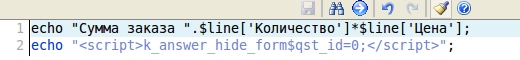
В случае если вы хотите, чтобы подобный текст выводился после нажатия, а выводить сумму ниже, то возможно использовать для этого javascript:
echo "Сумма заказа ".$line['Количество']*$line['Цена'];
echo "";
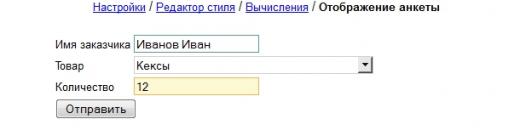
 |
|
 |
|
 |
|
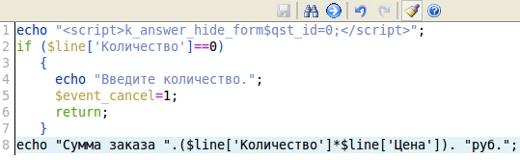
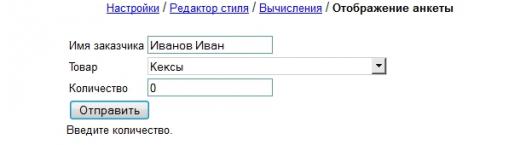
Пример 3
В случае, если необходима проверка введенных данных, и исходя из проверки добавления или недобавления их в базу, следует использовать флаг:$event_cancel.
echo "";
if ($line['Количество']==0) {
echo "Введите количество.";
$event_cancel = 1;
return;
}
echo "Сумма заказа ".($line['Количество']*$line['Цена']). "руб.";
 |
|
 |
|
 |
|
Пример 4
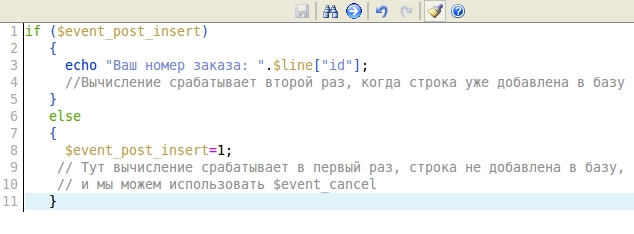
В случае, если необходим номер добавленной строки, следует использовать следующий флаг $event_post_insert, который означает, что вычисление должно быть вызвано повторно, после добавления строки в базу данных. Пример вычислений:
if ($event_post_insert) {
echo "Ваш номер заказа: ".$line["id"];
//Вычисление срабатывает второй раз, когда строка уже добавлена в базу
} else {
$event_post_insert=1;
// Тут вычисление срабатывает в первый раз, строка не добавлена в базу,
// и мы можем использовать $event_cancel
}

Пример 5
Javascript в анкетах в отличие от вычислений, срабатывает сразу после загрузки анкеты у клиента. Поэтому Javascript возможно, использовать для передачи нам дополнительных скрытых параметров.
Например: Вам необходимо выбрать некоторые параметры из адресной строки (URL) в браузере и отправить их в анкете.
В данном случае нужно добавить в служебное поле в анкете значение по умолчанию, при этом не проставляя галочку "Отображать в анкете". В результате добавления значения по умолчанию, в анкете будет добавлена javascript переменная вида k_qst{ID анкеты}_def_value{ID поля}="{Значение по умолчанию}";
Важно: Данное вычисление необходимо включить в поле Javascript.
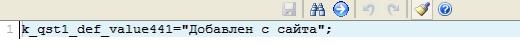
Пример переопределения значения по умолчанию:

где
1 - id анкеты,
441 - id поля.
"Добавлен с сайта" - значение по умолчанию, которое будет добавлено в поле 441.
Таким образом, здесь мы для всех добавленных через анкету клиентов указываем, что они были добавлены именно через форму анкеты, а не вручную внесены в базу.
Пример 6
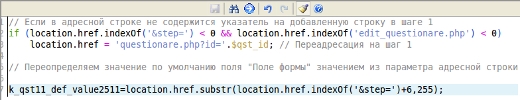
Продолжая пример №5, мы можем переопределить значение по умолчанию параметром из URL.
![]()
k_qst1_def_value441=location.href.substr(location.href.indexof('&name=')+6,255);
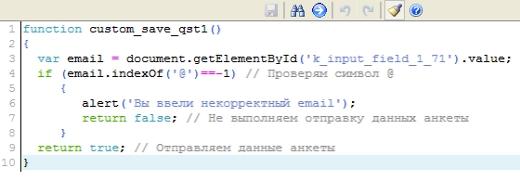
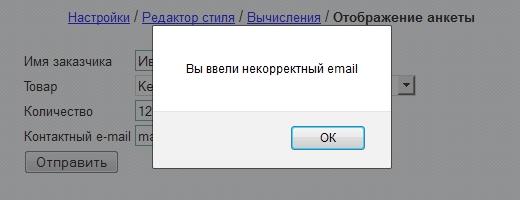
Важно: Данное вычисление необходимо включить в поле Javascript. Механизм изменения скрытых значений по умолчанию возможно использовать в реферальных системах, сохранении такой информации о пользователе как размер экрана, тип браузера и т.д. Пример 7 В случае, если требуется перехват нажатия клавиши "Отправить", например для проверки значения e-mail, без отправки данных на сервер, следует использовать следующую javascript функцию: Как и в примере №3 данные не заносятся в таблицу программы, однако в текущем примере данные даже не отправляются на сервер, проверка происходит в браузере клиента, что способствует уменьшению времени отклика. Например id поля "Контактный e-mail" - 71, id анкеты - 1. В этом случае javascript будет выглядеть так: Важно: Данное вычисление необходимо включить в поле Javascript.
В данном случае мы заполняем в переменную часть URL определяющую переменную name. Подразумевается, что переменная name содержится в конце URL, например:
http://mysite.ru/index.php?page=my_anket&name=r123456custom_save_qst{id анкеты}.
function custom_save_qst1() {
var email = document.getElementById('k_input_field_1_71').value;
if (!((/^([a-z0-9_-]+.)*[a-z0-9_-]+@([a-z0-9][a-z0-9-]*[a-z0-9].)+[a-z]{2,4}$/i).test(email))) { // Проверяем на корректность
alert('Вы ввели некорректный email');
return false; // Не выполняем отправку данных анкеты
}
return true; // Отправляем данные анкеты
}
 |
|
 |
|
 |
|
Важно: В случае использования скриптов в вычислениях, следует использовать "
Важно: Если вы хотите изменить отображение текста, который выводится после нажатия кнопки "Отправить", вы можете перейти в "Редактор стиля" и найти в поле CSS стиль "k_result_text".


Пример 8
Когда необходимо добавить во внешнюю форму более 50 полей, либо разбить форму на несколько шагов, можно создать несколько анкет в одной таблице и сделать последовательный переход по ним. Для работы таких внешних форм необходимо создать в таблице текстовое поле. Данное поле будет использоваться для передачи данных о добавленной строке в последующих шагах, а также для того, чтобы через внешние формы нельзя было обновить произвольные строки в таблице. Создадим анкеты:

Поля формы для шага 1:

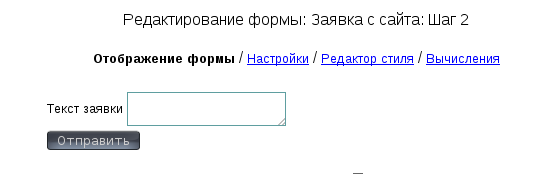
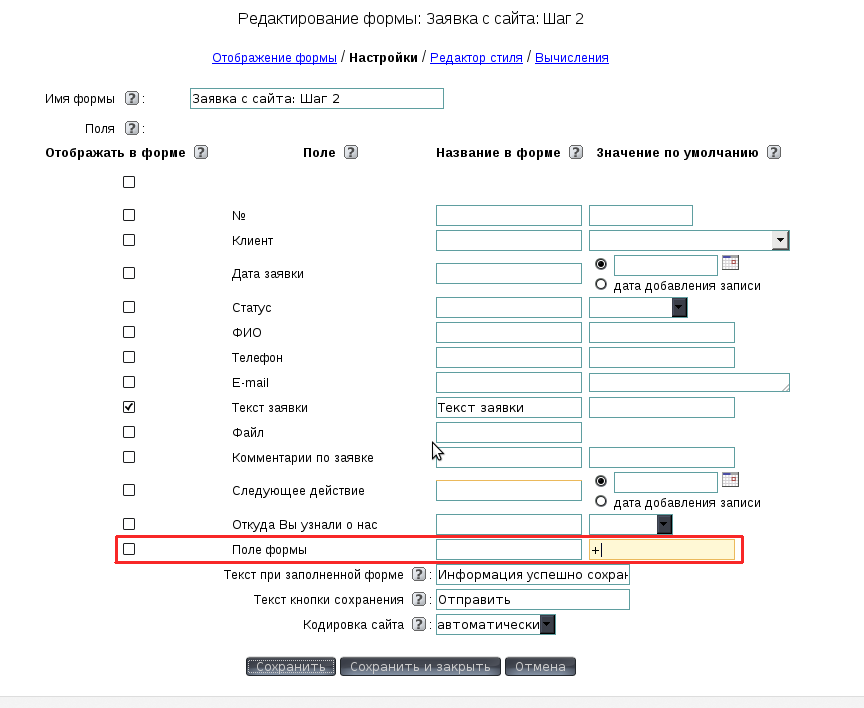
Поля формы для шага 2:

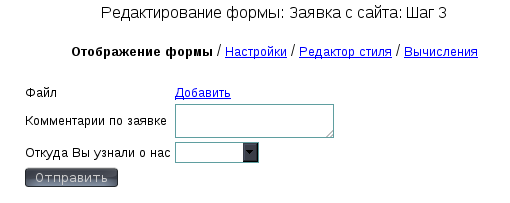
Поля формы для шага 3:

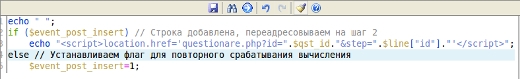
В форме для первого шага необходимо прописать вычисление, которое будет срабатывать после добавления строки и переадресовывать на шаг 2.
echo " ";
if ($event_post_insert) { // Строка добавлена, переадресовываем на шаг 2
echo "";
} else { // Устанавливаем флаг для повторного срабатывания вычисления
$event_post_insert=1;
}

Важно! В передресации указан параметр «step», в котором передаётся id добавленной строки в форму шага 2.
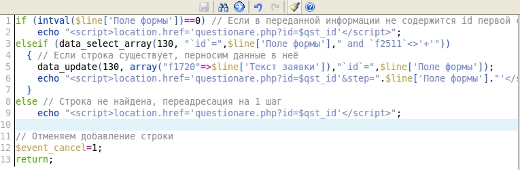
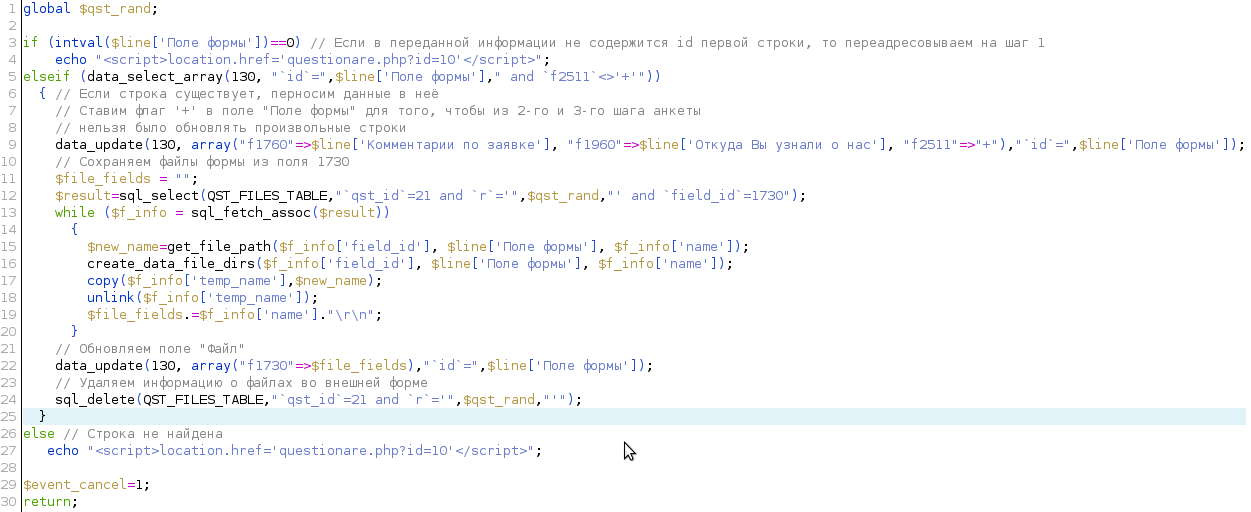
В настройках полей для форм шагов 2 и 3 используется поле для передачи id строки. Данное поле не участвует напрямую в форме, достаточно установить какое-либо значение по умолчанию, чтобы потом переопределить его. В формах для шагов 2 и 3 необходим JavaScript, который переопределит значение по умолчанию поля для передачи ID значением из адресной строки Важно! В значении поля содержится идентификатор анкеты (11) и идентификатор поля (2511), для каждой формы необходимо указать свои идентификаторы. Для передачи информации из шага 2 в уже добавленную строку необходимо вычисление В данном вычислении проверяется, что в скрытом поле передан id добавленной строки, а также существование этой строки и флаг, который указывает то, что строка была уже заполнена ('+'). В вычислении шага 3 содержится идентичный код за исключением того, что в данном шаге участвует поле типа «файл». В данном вычислении также проставляется флаг, который проверяется в шагах 2 и 3 (символ +). Если поле содержит его, то считается, что заполнение строки пройдено по всем шагам и не требует обновления данных.
// Если в адресной строке не содержится указатель на добавленную строку в шаге 1
if (location.href.indexOf('&step=') < 0 && location.href.indexOf('edit_questionare.php') < 0) {
location.href = 'questionare.php?id='.$qst_id; // Переадресация на шаг 1
}
// Переопределяем значение по умолчанию поля "Поле формы" значением из параметра адресной строки
k_qst11_def_value2511=location.href.substr(location.href.indexOf('&step=')+6,255);

if (intval($line['Поле формы'])==0) { // Если в переданной информации не содержится id первой строки, то переадресовываем на шаг 1
echo "";
} elseif (data_select_array(130, "`id`=",$line['Поле формы']," and `f2511`<>'+'")) { // Если строка существует, перносим данные в неё
data_update(130, array("f1720"=>$line['Текст заявки']),"`id`=",$line['Поле формы']);
echo "";
} else { // Строка не найдена, переадресация на 1 шаг
echo "";
}
// Отменяем добавление строки
$event_cancel=1;
return;

global $qst_rand;
if (intval($line['Поле формы'])==0) { // Если в переданной информации не содержится id первой строки, то переадресовываем на шаг 1
echo "";
} elseif (data_select_array(130, "`id`=",$line['Поле формы']," and `f2511`<>'+'")) { // Если строка существует, перносим данные в неё
// Ставим флаг + в поле "Поле формы" для того, чтобы из 2-го и 3-го шага анкеты
// нельзя было обновлять произвольные строки
data_update(130, array("f1760"=>$line['Комментарии по заявке'], "f1960"=>$line['Откуда Вы узнали о нас'], "f2511"=>"+"),"`id`=",$line['Поле формы']);
// Сохраняем файлы формы из поля 1730
$file_fields = "";
$result=sql_select(QST_FILES_TABLE,"`qst_id`=21 and `r`='",$qst_rand,"' and `field_id`=1730");
while ($f_info = sql_fetch_assoc($result)) {
$new_name=get_file_path($f_info['field_id'], $line['Поле формы'], $f_info['name']);
create_data_file_dirs($f_info['field_id'], $line['Поле формы'], $f_info['name']);
copy($f_info['temp_name'],$new_name);
unlink($f_info['temp_name']);
$file_fields.=$f_info['name']."rn";
}
// Обновляем поле "Файл"
data_update(130, array("f1730"=>$file_fields),"`id`=",$line['Поле формы']);
// Удаляем информацию о файлах во внешней форме
sql_delete(QST_FILES_TABLE,"`qst_id`=21 and `r`='",$qst_rand,"'");
} else { // Строка не найдена
echo "";
}
$event_cancel=1;
return;

UTM метки – это параметры, содержащие дополнительные данные, которые добавляются к URL внешней формы и позволяют передать дополнительную информацию о характеристиках заполняющих эту внешнюю форму пользователей.
К примеру, возможно разместить рекламу в Google Adwords и Яндекс директ и в ней разместить ссылку на внешнюю форму программы.
При этом в этих ссылках передать метки, по которым можно будет понять, откуда пришел заполняющий внешнюю форму - из Google или Яндекс, по какому объявлению.
Внешние формы программы "Клиентская база" позволяют заносить в CRM UTM метки, которыми снабжаются ссылки на их заполнение. Для использования этого функционала:
1. Зайдите в настройки внешней формы, при заполнении которой будут заполняться UTM метки.
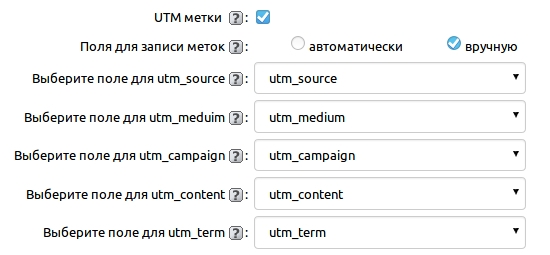
2. В поле "UTM метки" поставьте галочку для того, чтобы внешняя форма начала принимать передаваемые UTM метки.
3. В поле "Поля для записи меток" либо укажите значение "Автоматически" чтобы поля для UTM меток создались автоматически, либо укажите "Вручную", если в таблице уже имеются поля для меток.
4. После нажатия на кнопку "Сохранить" внешние формы начнут записывать в Клиентскую базу UTM метки, которые вы укажете в url, по которой заполняется внешняя форма.

Например, если внешняя форма заполняется по адресу https://demo.clientbase.ru/questionare.php?id=10 то к ней можно добавить UTM метки.
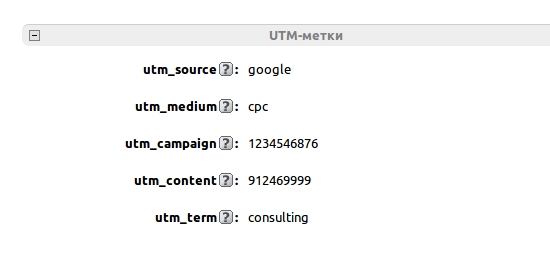
Например, так - https://demo.clientbase.ru/questionare.php?id=10&utm_source=google&utm_medium=cpc&utm_campaign=1234546876&utm_content=912469999&utm_term=consulting
В итоге данные в программе при отправке заявки по такому адресу заполнятся следующими значениями (кроме прочих значений, которые вносятся непосредственно в полях внешней формы).

Мы отправили SMS c кодом на номер
SMS придёт в течение
Если вам не пришла смс с кодом, для регистрации аккаунта напишите нам
Благодарим за регистрацию, скоро мы свяжемся с вами
По данному функционалу ведутся технические работы, будем рады Вас видеть через некоторое время


Объедините всю информацию
компании в единой базе

Подключайте сотрудников
и управляйте их доступом

Создавайте собственные
таблицы и отчеты

Выписывайте счета
и создавайте собственные
шаблоны документов

Проводите персонализированные
E-mail и SMS рассылки

Создавайте собственные
напоминания

Ведите учет событий
в календаре

Не волнуйтесь о безопасности,
все данные защищены

Проводите поиск
по любым параметрам
и фильтрам

Интегрируйтесь с сайтом
и получайте заявки прямо в базу

До начала работы
осталось совсем чуть-чуть!