компаний проявили интерес к нашему продукту!
Узнайте, почему.


Разработчику
В CRM программе "Клиентская база" при редактировании дополнительных параметров поля можно задать выполнение javascript каждому из них. Javascript можно задать любому из них вне зависимости от типа поля (в том числе и системным полям).
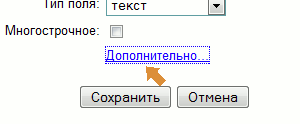
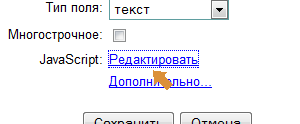
Для того, чтобы закрепить выполнение javascript за определенным полем, нужно войти в дополнительные настройки необходимого поля и внести javascript в предназначенное для него поле.

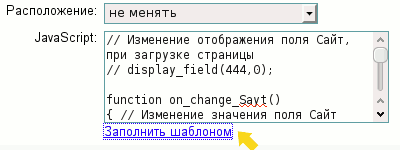
Далее следует внести javascript в предназначенное для него поле. В случае, если вы только начали работу с javascript, вы можете заполнить javascript используя шаблон.

После чего сохраните настройки и откройте редактирование настроек поля снова. Код Javascript вам будет предложено редактировать в отдельном окне, что значительно удобнее.

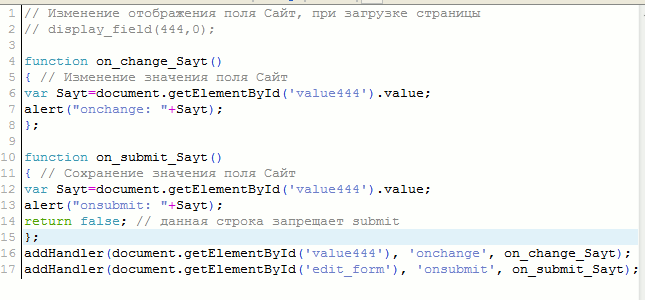
Рассмотрим пример поля "Сайт", id поля 444. В данном случае шаблон Javascript выглядит так (нажмите на картинку для увеличения):

В шаблоне уже присутствуют функции on_change и on_submit. Функция on_change_Sayt срабатывает когда поле изменено. Функция on_submit_Sayt срабатывает когда вы сохраняете строку. Чтобы вызывались данные функции необходимо добавить обработчики событий на элементы, что делается с помощью функции addHandler.
Если проверка значений показала что форму сохранять нельзя вы можете в функции on_submit_Sayt, вернуть значение false. В этом случае сохранения строки не произойдет.
В случае если вам нужно произвести скрытие поля, то можно воспользоваться функций display_field. Данная функция принимает два параметра, первый это id поля, второй 0 — если нужно скрыть поле, 1 — если отобразить.
При переходе на версию 3.0.0. и выше следует учесть, что структура програмы изменилась и требуется обновить JS-вычисления по приложенным ниже примерам
| Оригинальное вычисление | Вычисление адаптированное под версию 3.0.0 CRM "Клиентская база" |
| 1. Действия при изменения поля связь. Для слежения за изменением поля типа связь, необходимо было навесить обработчик события на поле({$id} – id поля) | |
| Визуальное отображение: $(“#edit_value{$id}”).change(function() {…}); Значения поля: Для получения значения поля необходимо было прописать: $(“#value{$id}”).val(); |
Визуальное отображение: $(“#edit_value{$id}”).blur(function() {…}); Значение поля: |
| 2. Функция обратного вызова в просмотре записи при полной загрузкие страницы и всех данных. |
|
| В более старых версиях программы все функции можно было вызывать при полной загрузке: $(document).ready(function() {…}); |
Теперь нужно добавить функцию в массив методов обратных вызовов: var callback_func = function() {...} calc.calcFunctions.push(callback_func); calc – глобальный экземпляр класса ViewLineCalcs. calcFunctions – массив обратных вызовов, которые вызовутся после полноценной загрузки страницы. |
| 3. Функции обратного вызова в просмотре записи при полной загрузке страницы и всех данных. | |
| В более старых версиях программы все функции можно было вызывать при полной загрузке: $(document).ready(function() {…}); |
Теперь нужно добавить функцию в массив методов обратных вызовов: var callback_func = function() {...} subtableCalc.calcFunctions.push(callback_func) subtableCalc – глобальный экземпляр класса ViewLineCalcs. |
Еще примеры с форума:
Мы отправили SMS c кодом на номер
SMS придёт в течение
Если вам не пришла смс с кодом, для регистрации аккаунта напишите нам
Благодарим за регистрацию, скоро мы свяжемся с вами
По данному функционалу ведутся технические работы, будем рады Вас видеть через некоторое время


Объедините всю информацию
компании в единой базе

Подключайте сотрудников
и управляйте их доступом

Создавайте собственные
таблицы и отчеты

Выписывайте счета
и создавайте собственные
шаблоны документов

Проводите персонализированные
E-mail и SMS рассылки

Создавайте собственные
напоминания

Ведите учет событий
в календаре

Не волнуйтесь о безопасности,
все данные защищены

Проводите поиск
по любым параметрам
и фильтрам

Интегрируйтесь с сайтом
и получайте заявки прямо в базу

До начала работы
осталось совсем чуть-чуть!